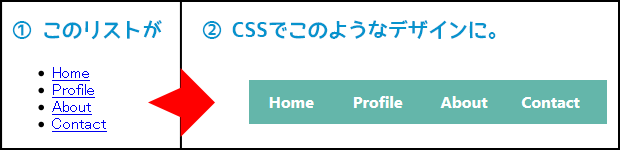
Download Images Library Photos and Pictures. レスポンシブにも対応!要素をグリッド化して綺麗に並べる Grif-A-Licious の使い方! | ARAKAZE NOTE 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ) height:100%の謎ふたたび : (*x).b=z->a+y/c DAY 32 HTML & CSS 自主練-inline blockの隙間を消す方法 【ウェブカツ】│takablog

. CSSで横並びメニューの設置方法 | UX MILK inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作 HTMLのtableでテーブルを作る方法と応用テクニックを解説 | webliker
![CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス](https://coliss.com/wp-content/uploads-2011-2d/2011072702.png) CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス
![CSS]スクリプト無しで、高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック | コリス](https://cdn-ak.f.st-hatena.com/images/fotolife/w/web-design-foundations/20141113/20141113005447.png)
 CSS】ul,olのリストを横並びにするときにfloatじゃなくてdisplay:inline-blockを使う方法 | ディレイマニア
CSS】ul,olのリストを横並びにするときにfloatじゃなくてdisplay:inline-blockを使う方法 | ディレイマニア
 HTML/CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! – ユリのブログ
HTML/CSS】CSS横並び指定はflexで!calc関数とnth-childで余白調整が便利! – ユリのブログ
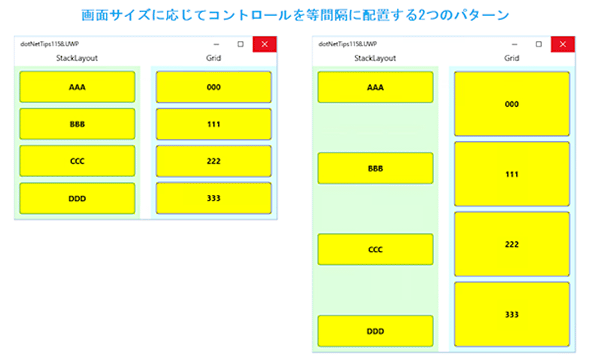
 Xamarin.Forms:コントロールを等間隔に配置するには?:.NET TIPS - @IT
Xamarin.Forms:コントロールを等間隔に配置するには?:.NET TIPS - @IT
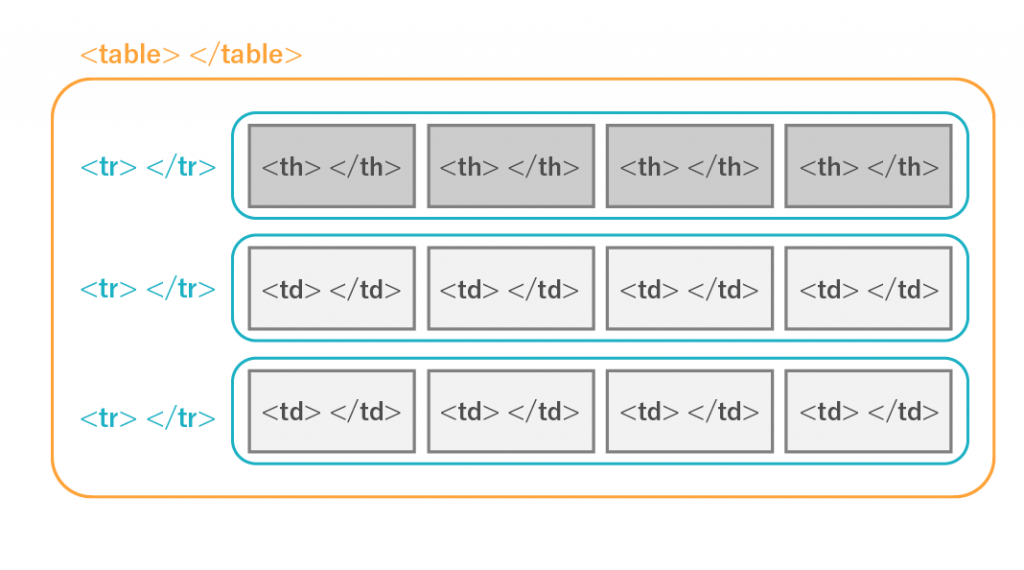
 HTML tableで表作成する方法【レイアウトの方法まで完全網羅】 | WEBCAMP NAVI
HTML tableで表作成する方法【レイアウトの方法まで完全網羅】 | WEBCAMP NAVI
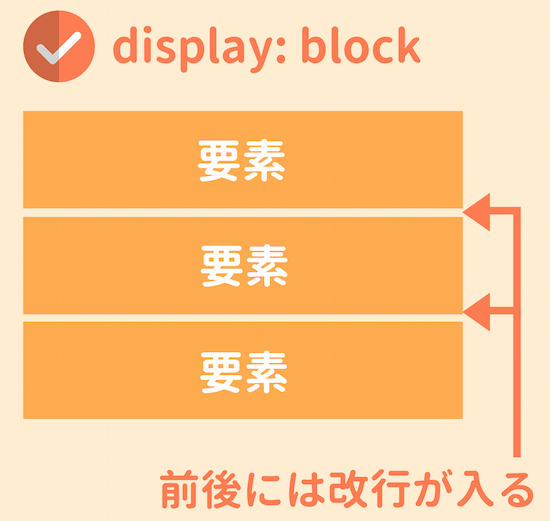
 CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSS】displayの使い方を総まとめ!inlineやblockの違いは?
 横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
横並びの画像をCSSで簡単にレスポンシブ表示する方法 | unlimited chaos
 CSSで横並びレイアウトを実現簡単にするinline-blockとは? | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
CSSで横並びレイアウトを実現簡単にするinline-blockとは? | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
HTMLでhtmlタグやbodyタグの中に隙間ができる対策 | Urusu Lambda Web
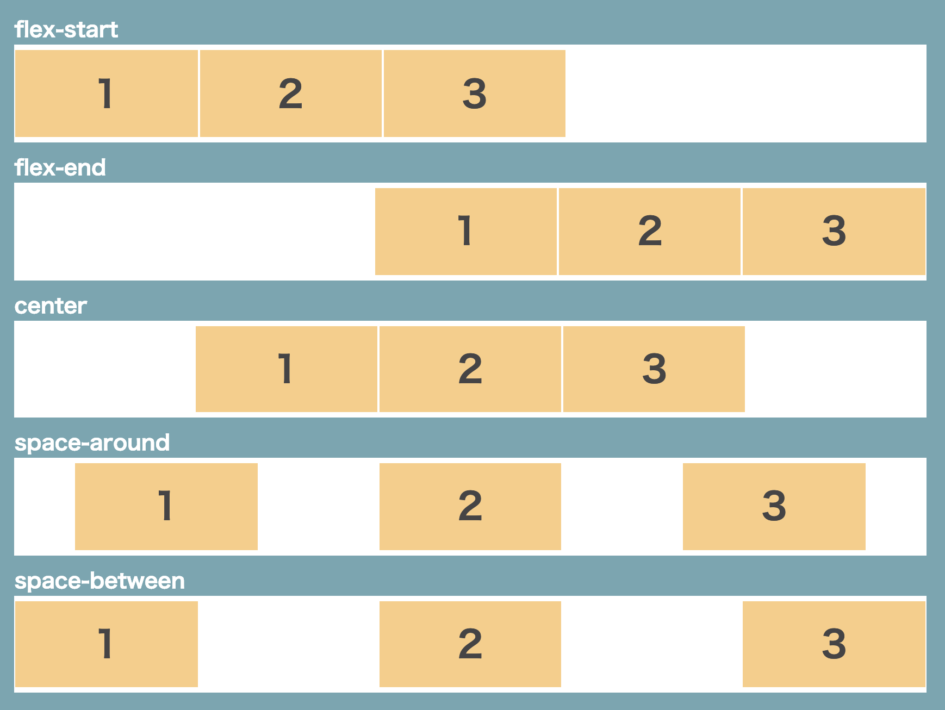
 Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
Flexboxで左寄せ・中央寄せ・右寄せを指定する方法 | Web Design Trends
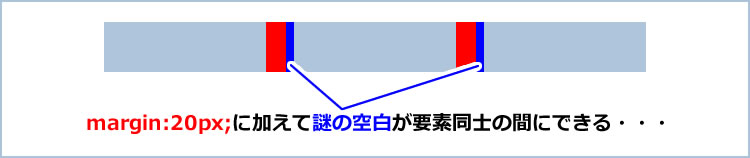
 inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作
inline要素にして並べた時にできる謎の空白を消すには htmlとcss3-ホームページ制作のアテンド|長岡・新潟|Webサイト制作
 複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
複数の要素や画像を等間隔で均等配置し横並びにする | NAKAZI LAB.(ナカジラボ)
HTMLのtableでテーブルを作る方法と応用テクニックを解説 | webliker
![HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/7/6/9/201906301429/vtc-withtext.png) HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About
HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All About
 HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
 CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ
CSS】横に並べた要素の隙間を消す方法 | プロ情報ブログ | ホームページ作成なら京都の制作会社トラスティーシステムズ
 HTML tableで表作成する方法【レイアウトの方法まで完全網羅】 | WEBCAMP NAVI
HTML tableで表作成する方法【レイアウトの方法まで完全網羅】 | WEBCAMP NAVI
HTMLのtableでテーブルを作る方法と応用テクニックを解説 | webliker
masonryでコンテンツを隙間なくレイアウトする際の表示方法のバリエーションいろいろ【jQuery連載12】 | HTML5でサイトをつくろう
![HTML/CSS]display: inline-block で横並びにした際にできる隙間をなくす方法 - PCゲーマーのWebデザイン備忘録](https://cdn-ak.f.st-hatena.com/images/fotolife/g/game-web-design/20171208/20171208170613.png) HTML/CSS]display: inline-block で横並びにした際にできる隙間をなくす方法 - PCゲーマーのWebデザイン備忘録
HTML/CSS]display: inline-block で横並びにした際にできる隙間をなくす方法 - PCゲーマーのWebデザイン備忘録
 画像を設置した時にできる隙間を無くす | GRAYCODE HTML&CSS
画像を設置した時にできる隙間を無くす | GRAYCODE HTML&CSS
 HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
HTML・CSS 画像を横並びに整列させるときに参考になるサイト | エグウェブ.JP@オンライン/WEB講座・セミナー・WEB分析
htmlタグを使って、画像を二枚強制的に横に並べるにはどうしたらいいの... - Yahoo!知恵袋
 トップページの作成。CSSを使ったホームページ作成講座(Dreamweaver編)
トップページの作成。CSSを使ったホームページ作成講座(Dreamweaver編)
![CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス](https://coliss.com/wp-content/uploads-201501/2015041501.png) CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス
CSS]ページのレイアウトで、意図せずできてしまった隙間の原因とその解決方法のまとめ | コリス



Komentar
Posting Komentar